Как адаптировать сайт для мобильных: методы и примеры
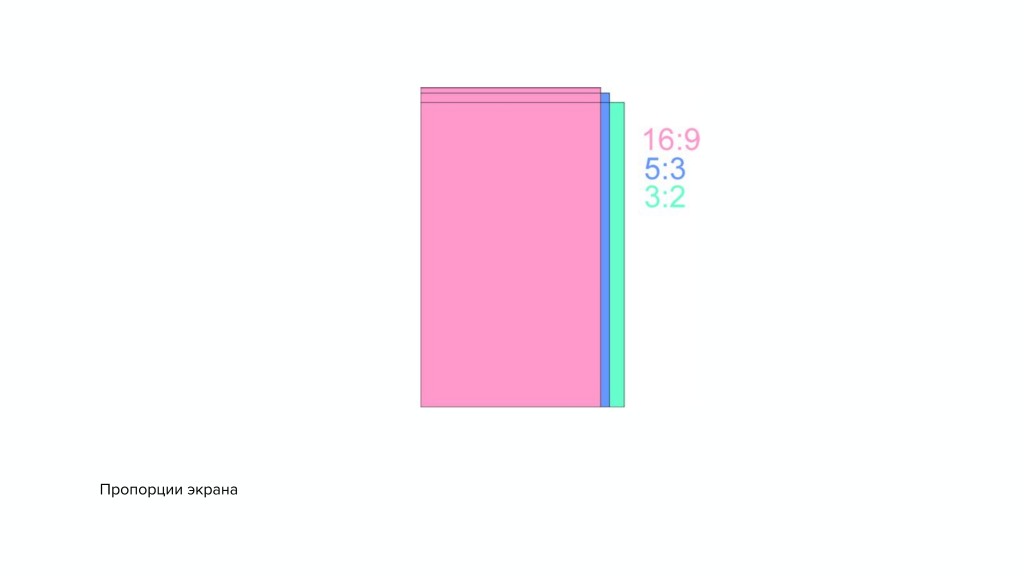
Каждый год трафик с различных гаджетов и мобильных устройстви растет. Это привело к тому, что одним из требованием в любом техзадании на создание сайта является адаптивная верстка дизайн под самые разные виды устройств. Именно поэтому до сборки сайта необходимо подумать о выводе информации таким образом, чтобы она была готова для отображения в мобильных устройствах. Адаптивные дизайны responsive designs адаптируются к различным размерам экрана, чтобы обеспечить подходящее отображение для различных видов устройств, таких как мобильные телефоны или планшеты. При создании адаптивного дизайна важно с самого начала определиться, на какие устройства и размеры экранов ориентирован разрабатываемый сайт.









Выполните обновление до Microsoft Edge, чтобы воспользоваться новейшими функциями, обновлениями для системы безопасности и технической поддержкой. Приложения для Windows могут выполняться на любом устройстве под управлением Windows, включая планшеты, настольные компьютеры, телевизоры и многое другое. Благодаря огромному количеству целевых объектов устройств и размеров экрана в экосистеме Windows вместо оптимизации пользовательского интерфейса для каждого устройства мы рекомендуем проектировать несколько категорий ширины ключей также называемых точками останова :.
- Что такое адаптивная вёрстка сайта
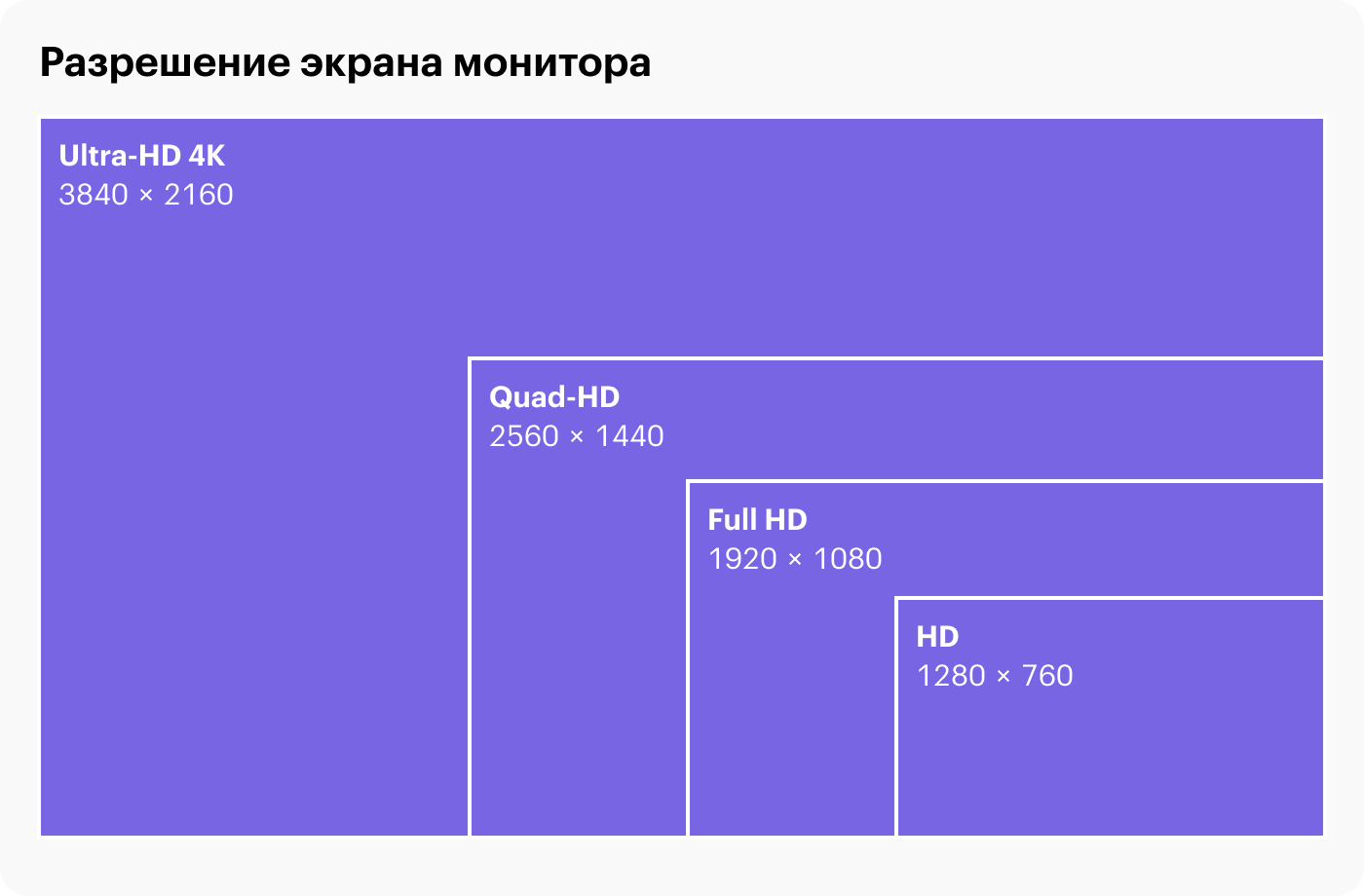
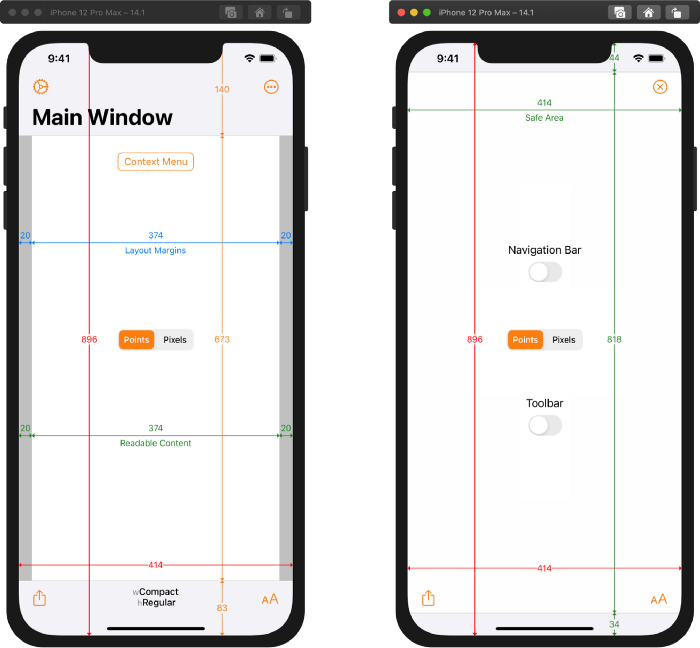
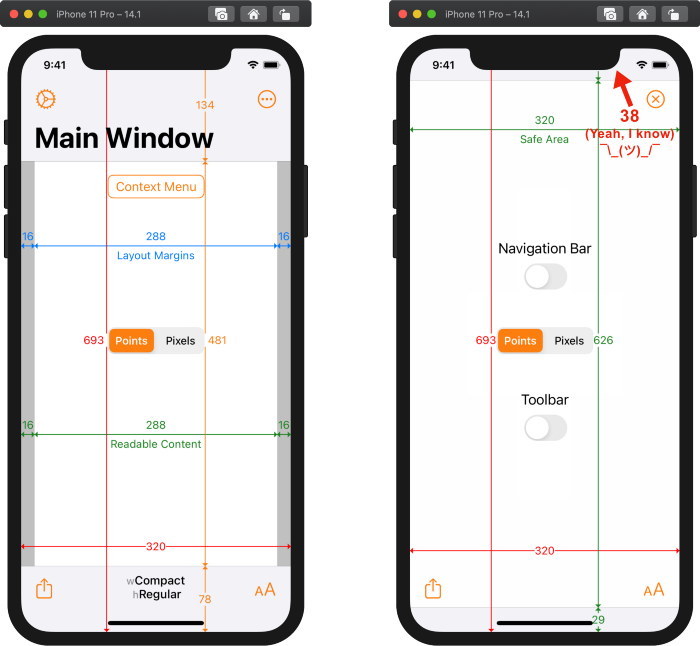
- Впервые столкнувшись с задачей разработки дизайна адаптивного сайта , возникают вопросы, связанные с размерами макета.
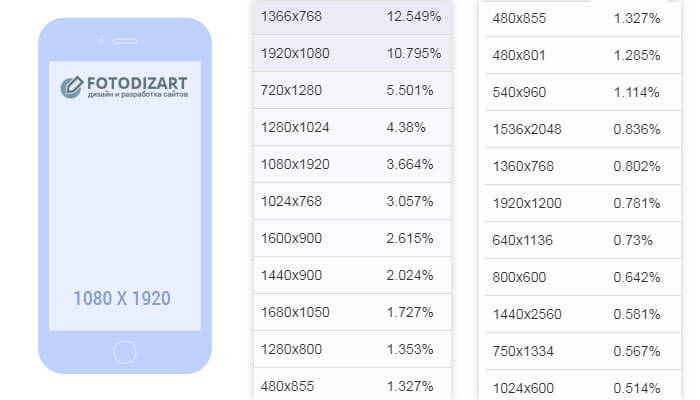
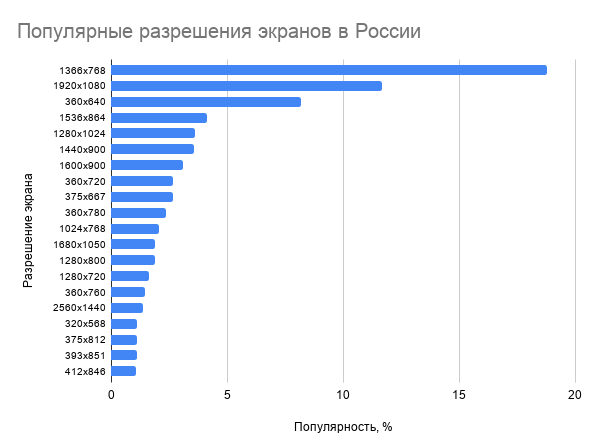
- В предыдущей части мы разобрались с экранами, пикселями, разрешениями и остановились на предположении, что браузер и устройство будут иметь одно и то же виртуальное разрешение. Так ли это?
- Адаптивная вёрстка сайта — это способ обеспечить оптимальное отображение интерфейсов на устройствах с разным разрешением экранов.








Центр поддержки Wix. Editor X: настройка дизайна на всех размерах экрана с использованием правила каскадирования. Editor X: настройка дизайна на всех размерах экрана с использованием правила каскадирования 3 мин. С помощью Editor X вы можете создать свой сайт для разных размеров экрана например, для компьютера, планшета, мобильного устройства. Размеры экрана позволяют настроить дизайн и макет элементов для определенного диапазона размеров экрана, чтобы они всегда выглядели отлично.